Fonction "Paiements E-commerce"
Dernière mise à jour: 08/08/2025
Si vous avez votre propre site internet sur lequel vous souhaitez vendre des produits/services ou recevoir des dons, vous pouvez facilement accepter des paiements depuis votre site grâce à la solution complète & sécurisée de la fonction "Paiements E-commerce".
Principe : Intégrer un formulaire de paiement personnalisé sur votre site
La fonction "Paiements E-commerce" du logiciel de facturation VosFactures est une solution complète qui permet de combiner les options de:
- paiement en ligne sécurisé
- création automatique de factures
- gestion de stock (optionnelle)
Et ce grâce à un simple ajout d'un "widget" de paiement sur votre site internet: vos clients auront accès à un formulaire de paiement qui sera lié directement à votre compte VosFactures. Lorsqu’un client souhaite acheter un produit ou service (ou faire un don), il remplit le formulaire (en indiquant la quantité désirée et ses coordonnées) puis effectue son paiement sécurisé (par CB, PayPal, Bitcoins, ou même virement bancaire) et peut recevoir un email de confirmation avec la facture correspondant à son achat. La facture correspondant au paiement a été générée automatiquement sur votre compte VosFactures.
Pour qui ?
Cette fonction est adaptée uniquement lorsque vos clients achètent un seul type de produit par transaction (dont la quantité peut être égale ou supérieure à 1). Par exemple, cette solution peut être très utile pour les entreprises et associations suivantes :
- Prestataires de services en ligne
- Prestataires de services électroniques (applications Saas, comme VosFactures.fr par exemple !)
- Médias en ligne (éditeurs de publications, journaux ou magazines)
- Centres de formation
- Associations qui en appellent aux dons
- etc…
Activer la fonction
La fonction est disponible à partir de la formule PRO (voir tarifs) et peut être activée même pendant la période d'essai. Pour cela allez dans vos Paramètres > Paramètres du compte > Votre compte, et sous le paragraphe "Gestion des paiements" cochez la fonction "Paiements E-commerce", puis sauvegardez.

Une fois l'option cochée, un onglet "Vente en ligne" (avec un code associé à copier sur votre site) apparaîtra sur la fiche de chacun de vos produits/services.

Personnaliser
1- Choisir le(s) Mode(s) de Paiements
Il faut choisir et configurer les méthodes de paiements proposées à vos clients (Paypal, Braintree, Stripe, PayZen...), les emails éventuels à envoyer aux clients, le type de document à générer suite à une vente, etc.. Pour cela allez dans Paramètres > Paiements en ligne et compléter les options souhaitées des onglets "Modes de paiements", "Paramètres", "Notifications par email" et "E-commerce".
2- Personnaliser le Formulaire
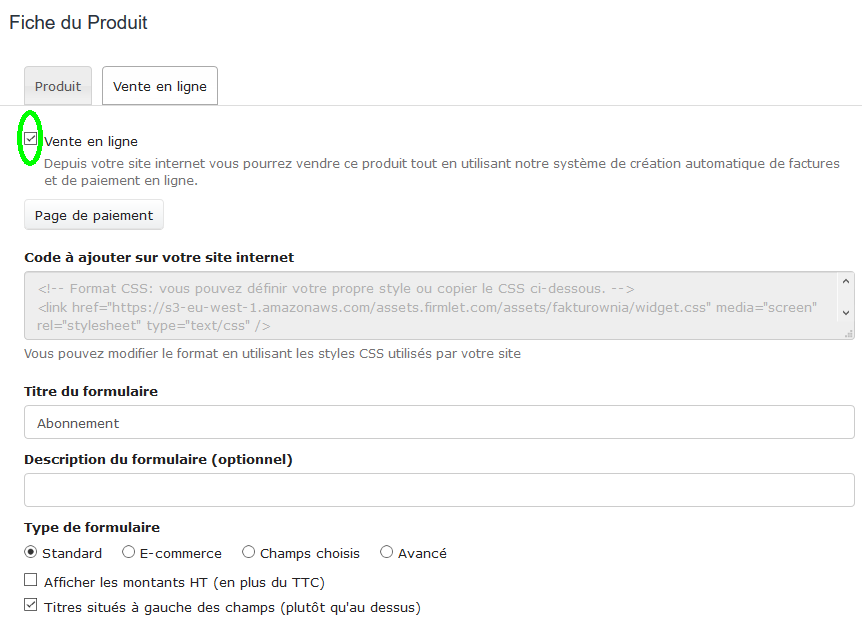
Depuis la liste de vos produits, cliquez sur "Modifier" lorsque vous souhaitez vendre en ligne le produit et depuis le nouvel onglet « Vente en ligne » de la fiche produit cochez la case du même nom « Vente en ligne ». Le code que vous devez copier et insérer dans votre site apparaît (le code est également visible depuis l'aperçu de la fiche du produit).
Vous pouvez pour chaque produit :
- modifier l'aspect du formulaire (couleur, taille, police ...) en modifiant le style CSS proposé par défaut.
- sélectionner les champs du formulaire à faire apparaître (et personnaliser l'ordre, les titres...)
- modifier le prix sur une période donnée
- choisir si le prix peut être modifié/choisi par le client (ex: en cas de don)
- appliquer une date limite de vente éventuelle
- offrir des réductions en fonction de la quantité achetée
- gérer des codes promotionnels
- choisir le département vendeur (en cas de compte multi-département)
- indiquer où rediriger le client sur votre site après paiement (effectué ou non)
- initier un appel API éventuel une fois le paiement validé

N’oubliez pas de sauvegarder le produit ainsi modifié. Sur la liste de vos produits une colonne "Vente en ligne" vous indiquera quels produits sont concernés.
Multilingue
Si votre site internet est traduit dans plusieurs langues, vous pouvez adapter votre formulaire de paiement. C'est simple, il suffit d'ajuster le code à ajouter sur votre site internet en remplaçant "?lang=fr" par "?lang=en" (à la fin du code) pour la version anglaise de votre site par exemple.
Tester le formulaire
En cliquant sur le bouton "Tester le formulaire" depuis la fiche du produit, vous pouvez avoir un aperçu du formulaire de paiement généré, et procéder à un paiement test.
Exemples de formulaire
-
Formulaire Standard


-
Formulaires Personnalisés




Retour




Commentaires
georges
Tous les paiements en ligne n'ont pas besoin d'une facture. Seuls les professionnels en ont besoin et occasionnellement les particuliers
07 août 2025 17:34:39
damian@vosfactures.fr
Notre intégration Stripe fonctionne uniquement sous forme de lien de paiement ajouté à la facture émise depuis VosFactures.
Le paiement est alors réalisé via ce lien, et la facture est déjà créée dans votre compte.
Vous pouvez en savoir plus ici : Paiements Stripe
08 août 2025 09:56:04
Ajouter un commentaire