Modifier un format : Principe et Exemples
Dernière mise à jour: 24/01/2023
En plus des options de personnalisation de vos Paramètres du compte, vous pouvez également apporter des modifications aux formats via le simple ajout de codes CSS.
Nous vous proposons une liste non exhaustive de ces codes.
Menu
- Comment Apporter des Modifications
- PDF et/ou Aperçu des Documents
- Exemples de Modifications
- Documentation supplémentaire
Comment Apporter des Modifications
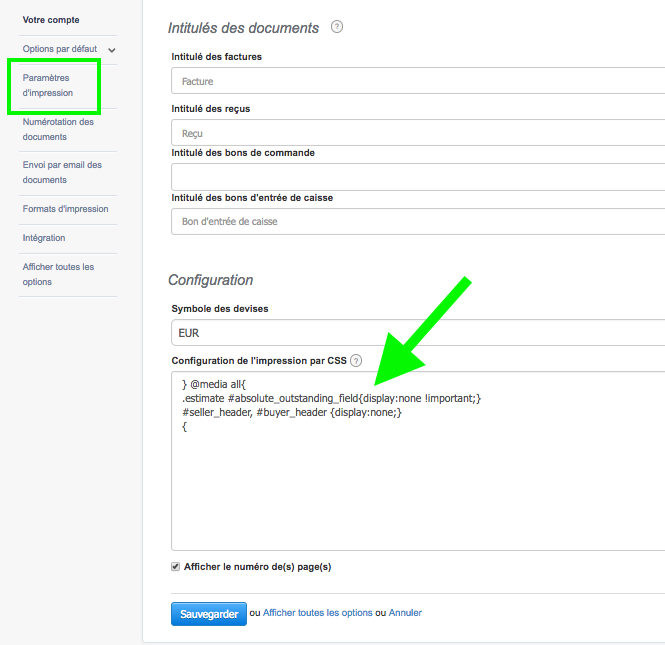
Vous pouvez modifier un ou plusieurs éléments de mise en page des formats des documents de facturation proposés par le logiciel, grâce au champ «Configuration de l'impression par CSS» depuis vos Paramètres > Paramètres du compte > Paramètres d’impression.
Par exemple, vous pouvez cacher ou changer l'emplacement de certains éléments, ou encore changer la couleur ou le type de police.
Une fois les codes CSS ajoutés, n'oubliez pas de sauvegarder. Les codes affecteront l'aperçu et/ou le pdf de tous les documents (existants et futurs). Attention, un même code ne marche pas sur tous les formats, et n'affecte pas les formats de la même façon. Si vous utilisez plusieurs formats, il convient de bien vérifier l'impact que les codes utilisés ont sur ces différents formats.
Modifications visibles sur le PDF et/ou l'aperçu des factures
- sur le PDF uniquement:par défaut les modifications CSS apportées sont visibles uniquement en PDF (c'est à dire quand le client ou vous-même imprimez ou téléchargez le document en PDF).
- sur le PDF et sur l'aperçu:
pour que les modifications CSS apportées soient également visibles lorsque le client visualise l'aperçu (depuis le lien contenu dans l'email), écrivez au tout début du champ CSS le code suivant:
pour que les modifications CSS apportées ne soient visibles que sur l'aperçu, et non sur le PDF, écrivez au début du champ CSS le code suivant:
Exemples de Modifications
- Coordonnées Acheteur et/ou Vendeur
- Modifier la taille de police des coordonnées Vendeur et Acheteur
- Mettre en gras et/ou en italique les coordonnées Vendeur et Acheteur
- Changer la couleur des coordonnées Vendeur et Acheteur
- Descendre les coordonnées Acheteur
- Descendre les coordonnées Vendeur
- Descendre les coordonnées Vendeur et Acheteur
- Supprimer les coordonnées Vendeur
- Tableau des produits/services
- Elargir la colonne "Quantité"
- Élargir la colonne "Prix unitaire"
- Élargir la colonne "Total TTC"
- Supprimer la colonne "N°"
- Supprimer la colonne "Quantité" du tableau
- Supprimer la ligne "Total" sous le tableau
- Modifier l'alignement du contenu du tableau
- Supprimer les lignes verticales internes du tableau
- Modifier l'épaisseur des lignes horizontales du tableau
- Ligne de Sous-total du tableau
- Mettre en couleur le contenu des lignes de sous-total
- Modifier la couleur de fond des lignes de sous-total
- Lignes de Texte du tableau
- Afficher en couleur le contenu des lignes de texte du tableau
- Modifier l'alignement des lignes de texte.
- Montant "A payer"
- Changer la taille du montant "A payer"
- Supprimer le montant "A payer"
- Changer la couleur du montant "A payer"
- Mettre en Gras le total "A payer"
- Date limite de règlement :
- Supprimer la Date limite de règlement
- Ensemble des éléments :
- Modifier le type de police
- Imprimer vos documents sur du papier en tête
- Changer la couleur du format "VosFactures"
- Changer la couleur du format "Bleu"
- Changer la couleur du format "Standard 1 bleu"
- Changer la couleur du format "Standard 2 bleu"
- Logo et tampon
- Aligner le logo sur la droite du tableau
- Modifier l'emplacement du tampon (cachet)
- Modifier la taille du tampon (cachet)
- Supprimer le tampon "Payé" sur les factures payées
- Bouton "Signer" des devis et bons de commande
- Supprimer le bouton "Signer" sur le PDF
- Bouton "Payer en ligne"
- Modifier la couleur du bouton "Payer en ligne"
- Autre
- Changer la Taille et/ou Couleur des CGV
- Changer la Couleur des Informations spécifiques
- Changer la Taille des Informations spécifiques
- Changer la Couleur du champ Objet
- Changer la Taille du champ Objet
- Supprimer les coordonnées bancaires sur les Devis
- Insérer des longs bas de page
Documentation supplémentaire
Vous pouvez visualiser la partie html et css des formats proposés ici.Si vous avez des connaissances en HTML et CSS, vous pouvez également créer votre propre format.
Pour en savoir plus sur les différents éléments CSS des factures, vous pouvez cliquer (droit) sur la facture pour afficher le code source. Vous pouvez également utiliser le module Firebug de Firefox : https://addons.mozilla.org/en-us/firefox/addon/firebug/?src=search
Pour plus d'informations sur CSS, vous pouvez consulter les sites suivants: http://www.tutorialspoint.com/css/css_paged_media.htm
Retour




Commentaires
cc
Ce type de personnalisation est disponible avec quelle formule de prix ?
04 février 2016 22:17:00
Justine
Avec toutes les formules d'abonnement.
Cdt.
05 février 2016 17:10:33
steph
07 janvier 2019 18:03:36
Caroline
Bonjour,
Avec le logiciel VosFactures vous pouvez apporter certaines modifications à vos documents de facturation, vous pouvez entre autre modifier le format de vos documents afin de voir les différentes mises en page ainsi que polices différentes.
Vous pouvez également modifier la taille de la police (lettres) de l'ensemble des éléments de vos factures et autres documents de facturation, quel que soit le format par défaut choisi grace au codes CSS/HTML ou encore Mettre en couleur les coordonnées de votre entreprise et du client.
En vous souhaitant une excellente journée.
08 janvier 2019 13:48:11
Regis
06 janvier 2020 22:16:24
identifiant
Votre demande a été prise en compte, nous vous avons envoyé un email à ce sujet ayant besoin de vérifier le paramétrage effectué sur votre compte.
Cordialement,
07 janvier 2020 11:36:13
Diakhaby
20 avril 2021 10:48:11
patrice
je souhaiterai modifier la taille de mon cachet mais la page de méthodologie ne s'affiche pas . avez vous une solution svp?
Cordialement
03 janvier 2023 10:53:41
Yves
Bonjour,
Modifier la taille en amont (conseillé)
Si votre cachet est trop grand ou trop petit, vous pouvez tout simplement modifier la taille de votre fichier d'origine avant de le re-télécharger sur votre compte avec des applications courantes (comme par ex: Microsoft Picture Manager, Paint, FastStone Photo Resizer...) :
Supprimer le cachet en place depuis Paramètres > Paramètres du compte > Paramètres d’impression, cliquez sur "Supprimer le tampon" puis "Sauvegarder".
Redimensionner le fichier contenant le cachet en l'ouvrant avec Paint par exemple (puis cliquez sur l'icône de l'option Redimensionner et incliner situé à droite de l'outil Sélectionner) ou avec Microsoft Picture Manager (et cliquez sur Modifier les images puis Redimensionner).
Télécharger le cachet ainsi redimensionné depuis Paramètres > Paramètres du compte > Paramètres d’impression (et sauvegardez).
Pour rappel, la taille de votre cachet ne doit pas être trop importante (grosso modo 200x200 à titre indicatif). Le mieux est de faire un essai en créant une facture (que vous pourrez effacer par la suite).
Modifier la taille en aval
Si vous souhaitez toutefois que votre cachet apparaisse en plus grand sur vos documents, copiez le code CSS suivant et collez-le dans le champ "Configuration de l'impression par CSS" depuis vos Paramètres > Paramètres d'impressions > Configuration, sans oublier de sauvegarder.
} @media all {
#custom_img {
max-width: 150% !important;
width: 300px !important;
}
Plus vous indiquez un nombre de pixel élevé, plus la taille augmente (ex: 400px au lieu de 300px) et inversement si vous souhaitez diminuer la taille du cachet. Pensez à garder les proportions.
Attention, cette modification ne sera pas visible sur l'aperçu du document, mais seulement à l'impression et sur son PDF.
Cordialement
Yves
03 janvier 2023 11:59:55
Nadir
19 janvier 2023 14:04:25
Yves
Hi,
Actually it's not possible to add a custom field like this.
But can't you use our pole : Date additionnelle d'un document and Automatiser le calcul de la Date additionnelle ?
Regards,
Yves
20 janvier 2023 09:55:38
Ajouter un commentaire